AJAX笔记——By Bug
AJAX入门与axios使用
axios使用
语法:
引入axios.js:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
使用axios函数
传入配置对象
使用.then回调函数接受结果,并作后去处理
xxxxxxxxxxaxios({url:'目标资源地址'}).then(result)=>{}//示例-获取省份列表<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>//示例-获取省份列表axios({url: 'https://hmajax.itheima.net/api/province'}).then(result => {console.log(result.data.list)})</script>
认识url
url:统一资源定位符,简称网址,用于访问网络资源
axios-查询参数
xxxxxxxxxx
axios({url:'目标资源地址',params:{参数名:值}}).then(result=>{//返回对服务器的数据做后续处理})
//示例-获取省份对应的城市列表 axios({ url: 'https://hmajax.itheima.net/api/city', params: { pname: '河北省' }}).then(result => { console.log(result.data.list)
})
案例:地区查询
需求:根据输入的省,市查询地区,并渲染列表
xxxxxxxxxx<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
</head><style> * { margin: 0; padding: 0; box-sizing: border-box; }
.box { width: 660px; margin: 0 auto; border: 1px solid; }
button { height: 50px; width: 40px; }
.chengshi, .shengfen { width: 300px; height: 80px; display: inline-block; }
font { width: 200px; display: inline-block; }
input[type="text"] { width: 300px; height: 50px; padding-left: 10px; font-size: 20px; }
li { list-style: none; margin-left: 20px; height: 30px; }
.tip { font-size: 22px; margin-top: 10px; }</style>
<body> <div class="box"> <div class="shengfen"> <font>请输入省份/直辖市</font><input type="text"> </div> <div class="chengshi"> <font>请输入城市</font><input type="text"> </div> <button>查询</button> <font class="tip">该城市地区</font> <ul class="diqu"></ul> </div> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> const but = document.querySelector('button') but.addEventListener('click', function () { const sheng = document.querySelector('.shengfen input') const shi = document.querySelector('.chengshi input')
axios({ url: 'https://hmajax.itheima.net/api/area', params: { pname: sheng.value, cname: shi.value } }).then(result => { if (result.data.message === '获取地区县成功') { const diqu = document.querySelector('.diqu') diqu.innerHTML = '' for (let i = 0; i < result.data.list.length; i++) { let li = document.createElement('li') li.innerHTML = `${result.data.list[i]}` diqu.appendChild(li)
} }
else { alert(result.data.message)
} }) }) </script></body>
</html>
请求方法和数据提交
请求方法
对服务器资源,要执行的操作
| 请求方法 | 操作 |
|---|---|
| get | 获取数据 |
| post | 提交数据 |
| put | 修改数据(全部) |
| delete | 删除数据 |
| patch | 修改数据(部分) |
axios 请求配置
url:请求的url地址 method:请求的方法,get可以省略 data:提交数据
axios 错误处理
xxxxxxxxxx//axios 错误处理的语法axios({ //请求内容}).then(result=>{ //处理数据}).catch(error=>{ //处理错误})示例
xxxxxxxxxx<button class="zhuce">注册</button> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script> document.querySelector('.zhuce').addEventListener('click', () => { axios({ url: 'https://hmajax.itheima.net/api/register', method: 'post', data: { username: 'ceshiopen4', password: '123456789' }
}).then(result => { // alert() alert(result.data.message); }).catch(error => { alert(error.response.data.message); })
})
</script>HTTP报文 请求报文组成 响应报文组成
响应行(状态行):协议,响应码,状态信息 响应头:以键值对形式携带附加信息 空行:分隔响应头 响应体:返回的资源
响应状态码 用来表示请求是否成功
| 状态码 | 说明 |
|---|---|
| 1XX | 信息 |
| 2XX | 成功 |
| 3XX | 重定向消息 |
| 4XX | 客户端错误 |
| 5XX | 服务器错误 |
接口文档
form-serialize插件
作用:快速收集表单元素的值
语法:
xxxxxxxxxx<!-- 基础语法 --><!-- 首先读取form -->const form = document.querySelector('.myform')<!-- 调用serialize获取表单的全部数据 --><!-- hash:设置获取数据结构 -true:获取的是JS对象 -flase:获取的是查询字符串empty:设置是否读取空数据 -true:获取空值 -flase:不获取空值--> const data = serialize(form, { hash: true, empty: true }) console.log(data.username); console.log(data.password);
<!-- 示例 --><form action="javascript:;" class="myform"> <input type="text" name="username"> <input type="text" name="password"> <input type="button" value="提交" class="but"> </form>
<script src="lib/form-serialize.js"></script> <script> document.querySelector('.but').addEventListener('click', () => { const form = document.querySelector('.myform') const data = serialize(form, { hash: true, empty: true }) console.log(data.username); console.log(data.password); })
</script>
案例:图书管理系统
bootstrap弹窗 模态弹框(Modal)-Bootstrap中文网
xxxxxxxxxx<!-- 引入样式表和js文件 --!><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script>通过css属性方式控制弹窗显示与隐藏
显示: 在按钮中添加data-bs-toggle="modal"(显示)和data-bs-target="css选择器(用于区分不同的弹窗标签)" 隐藏:data-bs-dismiss="modal"
xxxxxxxxxx<button type="button" class="but but-primary" data-bs-toggle="modal" data-bs-target=".first">点击</button>JS控制弹窗显示显示或隐藏
xxxxxxxxxx//方法//创建弹窗对象const a=doc.qs() //读取弹窗对象//使用引入弹窗文件中的方法得到对象const b = new bootstrap.Modal(a)//显示弹窗b.show()//隐藏弹窗b.hide()
获取图书数据:
xxxxxxxxxxaxios({url: 'https://hmajax.itheima.net/api/books', params: {creator: '老李'}}).then(result => {console.log(result.data.data);}).catch(error => {console.log(error);})将图书数据处理并渲染到页面中
案例:个人信息设置(null)
xxxxxxxxxx
XMLHttpRequest
AJAX基本原理-XMLHttpRequest
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用。
axios内部采用XMLHttpRequest与服务器交互
基本使用 步骤:
创建XMLHttpRequest对象
xxxxxxxxxx<script>const xhr = new XMLHttpRequest()xhr.open('get', 'https://hmajax.itheima.net/api/province')xhr.addEventListener('loadend', () => {//交互完成后执行的函数console.log(xhr.response)})xhr.send();</script>查询参数 浏览器提供给服务器额外的信息,让服务器返回浏览器想要的数据
xxxxxxxxxxxhr.open('get', 'https://hmajax.itheima.net/api/city?pname=辽宁省')//在url链接后拼接查询参数传递多个参数 格式:url?参数1=值1&参数2=值2
xxxxxxxxxxconst parm = new URLSearchParams({// 参数名1: 值1,// 参数名2: 值2a: 1,b: 2})console.log(parm.toString());数据提交
案例:地区查询
案例:登陆注册
xxxxxxxxxx<script> const data = { username: 'zhangshansir', password: '123456789' }
const xhr = new XMLHttpRequest() // xhr.open('post', 'https://hmajax.itheima.net/api/register') // xhr.addEventListener('loadend', () => { // console.log(JSON.parse(xhr.response).message); // }) // xhr.setRequestHeader("Content-Type", "application/json") // xhr.send(JSON.stringify(data)) xhr.open('post', 'https://hmajax.itheima.net/api/login') xhr.addEventListener('loadend', () => { console.log(JSON.parse(xhr.response).message); }) xhr.setRequestHeader("Content-Type", "application/json") xhr.send(JSON.stringify(data))</script>
promise
用于表示一个异步操作的最终完成或失败及其结果值
xxxxxxxxxx<script> // 1创建promise对象 const p = new Promise((resolve, reject) => { // 2执行异步任务,并传递结果 // 成功调用resolve(值) 触发then() // 失败调用reject(值) 触发catch() // setInterval(() => { // resolve("成功") // }, 2000) setInterval(() => { reject(new Error("失败")) }, 2000) } ) // 3接收结果 p.then(result => { // 成功执行的语句 console.log(result); }).catch(error => { // 失败执行的语句 console.log(error); })
</script>promise的三种状态
new promise()——待定(pending)——初始状态,未兑现,未拒绝
resolve()——已兑现(fulfilled)成功
reject()——已拒绝(rejected)失败
封装—简单Axios
获取省列表
步骤
定义myaxios函数,配置接收对象,返回promise对象
发起XHR请求,默认方法为‘get'
调用成功/失败的处理程序
使用这个封装函数
xxxxxxxxxx<script> function myox(das) { const p = new Promise((y, n) => { const a = new XMLHttpRequest() a.open(das.me || 'get', das.url) a.addEventListener('loadend', () => { if (a.status >= 200 && a.status < 300) { y(a.response) } else { n(a.response) } }) a.send()
}) p.then(result => { console.log(result); }).catch(errors => { console.log(errors); }) } myox({ url: 'https://hmajax.itheima.net/api/province' }) </script>
获取地区列表
xxxxxxxxxx <script> function myoxdiqu(das) { if (das.pram) { const pr = new URLSearchParams(das.pram) console.log(pr.toString()); das.url += `?${pr.toString()}` console.log(das.url); } const p = new Promise((y, n) => { const a = new XMLHttpRequest() const searchdata = new URLSearchParams(das.pram) a.open(das.me || 'get', `${das.url}`) a.addEventListener('loadend', () => { if (a.status >= 200 && a.status < 300) { y(a.response) } else { n(a.response) } }) a.send()
}) p.then(result => { console.log(result); }).catch(errors => { console.log(errors); }) } myoxdiqu({ // url: 'https://hmajax.itheima.net/api/area', url: 'https://hmajax.itheima.net/api/city', pram: { pname: "河北省", // cname: "沧州市" } }) </script>
携带请求体数据-注册
xxxxxxxxxx <script> function myoxdiqu(das) { if (das.pram) { const pr = new URLSearchParams(das.pram) console.log(pr.toString()); das.url += `?${pr.toString()}` console.log(das.url); } const p = new Promise((y, n) => { const a = new XMLHttpRequest() const searchdata = new URLSearchParams(das.pram) a.open(das.me || 'get', `${das.url}`) a.addEventListener('loadend', () => { if (a.status >= 200 && a.status < 300) { y(a.response) } else { n(a.response) } }) if (das.data) { a.setRequestHeader("Content-Type", "application/json") a.send(JSON.stringify(das.data)) } else { a.send() }
}) p.then(result => { console.log(result); }).catch(errors => { console.log(errors); }) } myoxdiqu({
url: 'https://hmajax.itheima.net/api/register', me: 'post', data: { username: 'aac12345', password: '123456' }
}) </script>
案例:天气预报(null)
同步代码和异步代码
同步代码:逐行执行,需原地等待结果后,才继续向下执行 异步代码:调用后耗时,不阻塞代码执行,在将来完成后触发一个回调函数
回调函数地狱
当多层回调函数形成嵌套关系时,就会成为回调函数地狱
xxxxxxxxxx<script> setTimeout(function () { //第一层 console.log('第一层'); setTimeout(function () { //第二程 console.log('第二程'); setTimeout(function () { //第三层 console.log('第三层'); }, 1000) }, 1000) }, 1000) </script>回调地狱就是为是实现代码顺序执行而出现的一种操作,它会造成我们的代码可读性非常差,后期不好维护。
解决回调函数地狱问题
promise-链式调用
可以使用promise方式链式调用解决回调函数地狱问题 使得代码的可读性高,易于维护
xxxxxxxxxx<script> // 解决方法-链式调用 console.log('解决'); const p1 = new Promise((res, rej) => { setTimeout(() => { res('第一层') }, 1000); }) const p2 = p1.then(result => { console.log(result); return new Promise((res, rej) => { setTimeout(() => { res(result + '--第二层') }, 1000) }) }) const p3 = p2.then(result => { console.log(result); return new Promise((res, rej) => { setTimeout(() => { res(result + '--第三层') }, 1000) }) }) p3.then(result => { console.log(result);
})
</script>
async函数和await
async function 声明创建一个绑定到给定名称的新异步函数。函数体内允许使用 await 关键字,这使得我们可以更简洁地编写基于 promise 的异步代码,并且避免了显式地配置 promise 链的需要。
await 操作符用于等待一个 Promise 兑现并获取它兑现之后的值。它只能在异步函数或者模块顶层中使用
解决回调函数地狱
async函数和await解决回调函数地狱
xxxxxxxxxx<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> // async函数和await console.log('async函数和await'); // 获取省市地区的第一个默认值 // 使用async修饰函数 async function getdata() { const p = await axios({ url: 'https://hmajax.itheima.net/api/province' }) console.log(p.data.list[0]); const c = await axios({ url: 'https://hmajax.itheima.net/api/city', params: { pname: p.data.list[0] } }) console.log(c.data.list[0]) const pc = await axios({ url: 'https://hmajax.itheima.net/api/area', params: { pname: p.data.list[0], cname: c.data.list[0] } }) console.log(pc.data.list[0])
} getdata() </script>
错误捕获
xxxxxxxxxx//使用try-catch方法进行错误捕获try{}//当代码发生错误时,会进入catch中执行相应的操作catch(error){}
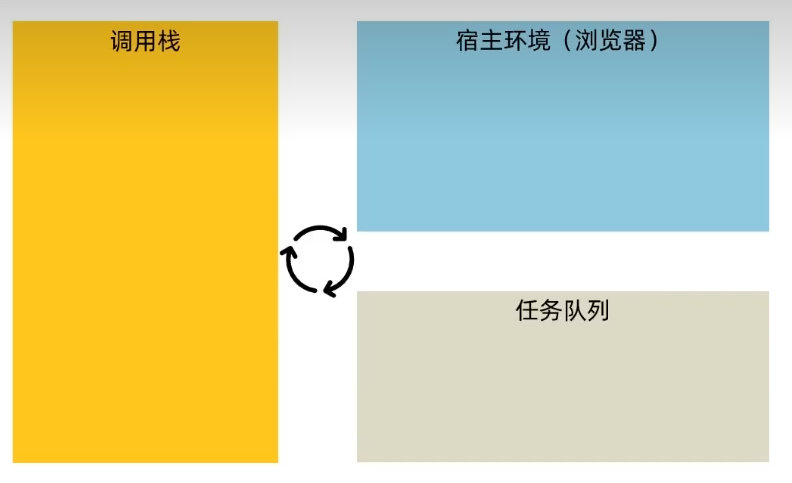
事件循环
JavaScript 有一个基于事件循环的并发模型,事件循环负责执行代码、收集和处理事件以及执行队列中的子任务。
JavaScript是单线程的,为了让耗时的代码不阻塞其他代码执行,设计了事件循环模型

同步任务会被放入调用栈中立即执行,异步任务会被浏览器托管,条件完成后放入任务队列,再被调用栈执行
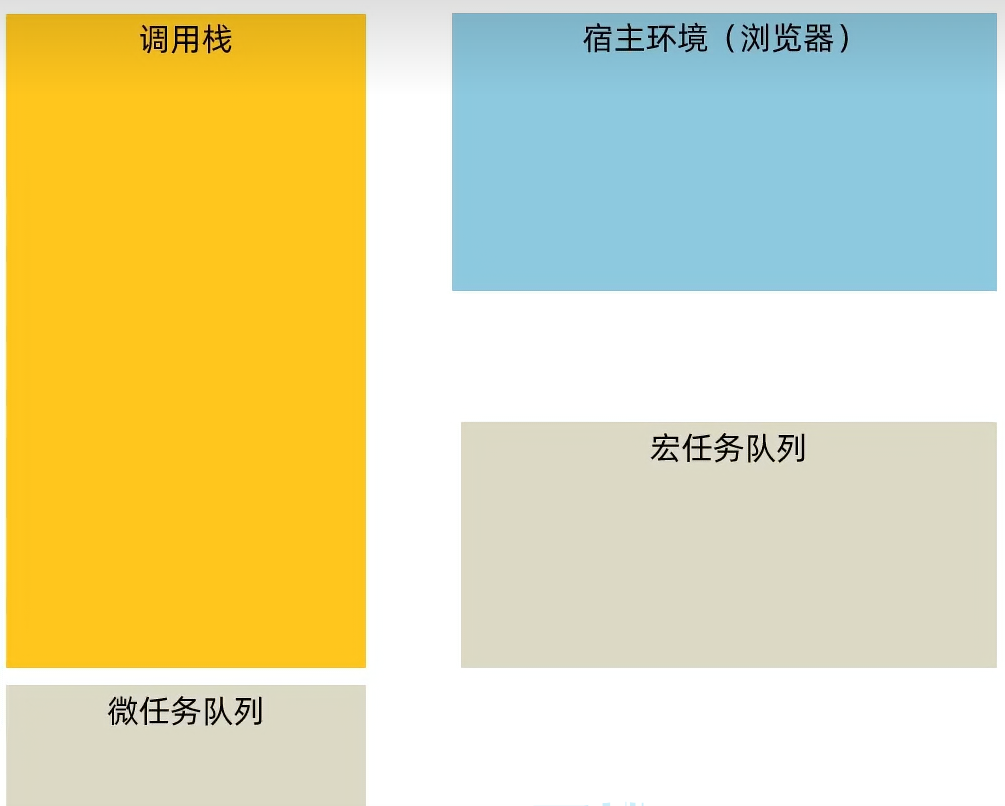
微任务和宏任务
ES6后引入了promise对象,让js引擎也可以发起异步任务
异步任务分为:
宏任务:由浏览器环境执行的异步代码
微任务:由js引擎环境执行的异步代码
微任务的优先权大于宏任务

promise.all静态方法
概念:合并多个promise对象,等待所有同时成功完成(或某一个失败),做后续逻辑
语法
xxxxxxxxxx<script>const p =Promise.all([promise对象1,promise对象2,,promise对象n])p.then(result=>{//result结果:[p1成功结果,p2成功结果,.....]}).catch(error=>{//第一个失败的promise对象抛出的异常})</script>
示例:获取多个城市的天气信息<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script> const cityid = ['110100', '310100', '440100', '440300'] const p1 = [] for (let i = 0; i < cityid.length; i++) { p1[i] = axios({ url: "https://hmajax.itheima.net/api/weather", params: { city: `${cityid[i]}` } }) } const p = Promise.all(p1).then(result => { const abc = result.map((e, i) => { return `<li>${e.data.data.area}---${e.data.data.weather}</li>` }) document.querySelector('body').innerHTML = `<ul>${abc}</ul>` })</script>
Node.js
Node.js入门
什么是node.js Node.js 是一个跨平台 JavaScript 运行环境,使开发者可以搭建服务器端的 JavaScript 应用程序。
Node.js的作用 编写数据接口,提供网页资源浏览功能等等 前端工程化:为后续学习vue等框架做铺垫
node.js安装 推荐安装版本:node-v16.19.0.msi 注意:
安装在非中文路径
无需安装其他配套软件
fs模块-读写文件
fs模块封装了与本机文件系统交互的方法和属性
方法:
加载fs模块对象
xxxxxxxxxxconst fs = require('fs')写入文件内容
xxxxxxxxxxfs.writeFile('文件路径','写入内容',err=>{//写入后的回调函数})//示例-向text文件中写入语句const fs = require('fs')fs.writeFile('text.txt', '你好,这是我的node读写文件的第一个文件', err => {if (!err) {console.log('写入完成')}else {console.log(err);}})读取文件内容
xxxxxxxxxxfs.readFile('文件路径',(err,data)=>{//读取后的回调函数//data是文件内容的buffer 16进制数据流})//读取文件内容fs.readFile('text.txt', (error, data) => {console.log(data.toString());})
path模块-路径处理
建议:在node.js中使用绝对路径
加载path模块
使用path.join方法,拼接路径
xxxxxxxxxx//1const path = require('path')//2console.log(path.join(__dirname, 'text.txt'));//D:\a-learn\前端\练习学习\AJAX\node\text.txt案例:压缩前端html文档
xxxxxxxxxx//压缩html文档并写入新的文档中const fs = require('fs')const path = require('path')
fs.readFile(path.join(__dirname, '../1接口.html'), (err, data) => { fs.writeFile(path.join(__dirname, 'text.txt'), data.toString().replace(/[\n\r" "\t]/g, ''), err => { console.log('写入完成'); })})
http模块-创建web服务
步骤:
加载http模块,创建web对象
监听request请求事件,设置请求头和响应体
xxxxxxxxxx//语法const http = require('http')const serve = http.createServer()//req:;//res:;server.on('request',(req,res)=>{ //设置响应头,内容类型:普通文本,编码格式:utf-8 res.setHeader('Content-Type','text/plain;charset=utf-8') res.end('你好,欢迎使用node.js创建web服务')})//设置端口号:3000,范围,1024-25535,1023及以前被系统占用//配置端口号,并启动服务server.listen(3000,()=>{ console.log('web服务已启动')})//执行此程序后,会启动一个服务,监听请求。//在本地访问http://localhost:3000/可以访问到这个服务
案例:部署网页时钟
xxxxxxxxxx//使用http模块部署网页内容const fs = require('fs')const path = require('path')const http = require('http')const server = http.createServer()server.on('request', (req, res) => { if (req.url === '/biao.html') { fs.readFile(path.join(__dirname, '/biao.html'), (err, data) => { res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end(data.toString()) }) } else { res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end('你查找的路径不存在') }})server.listen(3000, () => { console.log('服务已启动')})
Node.js模块化
定义:commonJS模块是Node.js打包JavaScript代码的原始方式。Node.js还支持浏览器和其他JavaScript运行时使用的ECMAscript模块标准。在Node.js中,每个文件都被视为一个单独的模块
概念:项目是由多个模块文件组成
好处:提高代码的复用性。按需加载,独立作用域
commonJS标准
需求:封装并导出地址和求和函数
该标准规定了模块导入和导出的方法 使用: 1.导出:module.exports={ 对外属性1:暴露的变量1, 对外属性2:暴露的变量2, } 2.导入:require('模块名/路径') 模块名/路径: 内置模块:直接写模块名(fs,path,http) 自动定义模块:写模块的文件路径
xxxxxxxxxx//自定义模块jslet sums = 0function sum(params) { for (let index = 0; index < params.length; index++) { sums += params[index]
} return sums
}const urlto = "https://learntoge.github.io/web_note"module.exports = { su: sum, url: urlto}//引入文件jsconst in3 = require('./3自定义模块.js')console.log(in3.su([1, 2, 3, 4, 5]));console.log(in3.url)
ECMAscript标准
需求:封装并导出地址和求和函数
默认导入导出 1.导出:export default{} 2.导入:import 变量名 from '模块名/路径'
注意:node.js默认使用的是commonJS标准,如果要使用ECMAscript标准需要在运行模块所在的文件夹创建一个package.json文件,并设置{type:module}
xxxxxxxxxx//自定义模块jslet sums = 0function sum(params) { for (let index = 0; index < params.length; index++) { sums += params[index]
} return sums
}const urlto = "https://learntoge.github.io/web_note"export default { su: sum, url: urlto}//导入文件jsimport in3 from './3自定义模块.js'console.log(in3.su([1, 2, 3, 4, 5]));console.log(in3.url)命名导入导出
方法: 导出:用exprot修饰定义语句 导入:import {同名变量} from "路径/模块名"
xxxxxxxxxx//自定义模块文件jslet sums = 0export function sum(params) {for (let index = 0; index < params.length; index++) {sums += params[index]}return sums}export const urlto = "https://learntoge.github.io/web_note"//导入文件jsimport { urlto, sum } from './3自定义模块.js'console.log(sum([1, 2, 3, 4, 5]));console.log(urlto)如何选择: 按需加载,使用命名导入导出 全部加载,使用默认导入导出
包
包的概念
将模块,代码,其他资料聚合成一个文件夹
项目包:只要用于编写项目和业务逻辑
软件包:封装工具和方法进行使用
要求:在根目录中,必须要有package.json文件(记录包的清单信息)
xxxxxxxxxx{ "name":"", //软件包名称 "version":"",//软件包版本 "description":"",//软件包描述 "main":"index.js",//软件包入口 "author":"",//软件包作者 "license":""//软件包许可证}注意:导入软件包时,引入的默认是index.js模块文件或main实行执行的文件
npm软件包管理器
npm是node.js标准的软件包管理器
使用: 1.初始化清单文件:npm init -y (得到package.json文件,有的可以省略) 2.下载软件包:npm i 软件包名称 3.使用软件包
示例:下载dayjs软件包,来格式化时间
xxxxxxxxxxnpm i dayjs
npm安装所有依赖
问题:如果在下载的项目中不包含node_modules,项目不能正常运行。 解决:在终端中输入命令:npm i,程序会根据package.json中记录的软件包数据,下载对应的软件包
npm全局软件包-(nodemon)
软件包的区别: 本地软件包:当前项目使用,封装属性和方法,存在于node_modules 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon作用:代替node命令,检测代码更改,自动重启程序
使用: 1.安装:npm i nodemon -g(-g表示安装到全局环境中) 2.运行:nodemon执行js文件
总结
常用命令:
| 功能 | 命令 |
|---|---|
| 执行js文件 | node js文件 |
| 初始化package.json | npm init -y |
| 下载本地软件包 | npm i 软件包名 |
| 下载全局软件包 | npm i 软件包名 -g |
| 删除软件包 | npm uni 软件包名 |
Webpack
概念 | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
Webpack简介
Webpack是一个用于现代JavaScript应用程序的静态模块打包工具,当Webpack处理应用程序时,他会在内部从一个或多个入口构建一个依赖图,然后将项目中所需的每一个模块组合成一个或多个bundles,它们均是静态资源,用于展示内容
静态模块:指的是编写代码过程中,html,css,js,图片等固定内容的文件
打包:把静态模块内容,压缩,整合,转译等
安装webpack webpack-cli并配置到自定义命令 npm i webpack webpack-cli --save-dev (--save-dev)--仅配置到当前项目
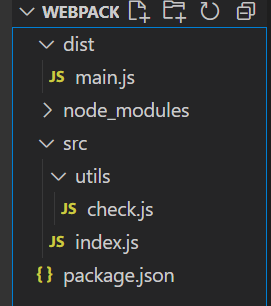
操作步骤: 1.准备项目源码 2.准备webpack打包环境 3.运行自定义打包命令
案例:用户登录—用户名密码

webpack打包完成后的文件存在于dist下的main.js 1.在src/utils下创建函数包 2.在index中引入函数包 3.初始化package.json 4.配置自定义命令 5.运行打包,自定义命令
Webpack修改入口和出口
默认入口:src/index.js 默认出口:dist/main.js
修改步骤: 1.在项目的根目录下新建文件:webpack.config.js 2.配置对象,配置出入口文件路径
xxxxxxxxxxconst path = require('path');module.exports = { entry: './path/to/my/entry/file.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'my-first-webpack.bundle.js', },
webpack自动生成html文件
安装软件包插件:html-webpack-plugin,在webpack打包时生成html文件
下载html-webpack-plugin软件包
xxxxxxxxxxnpm i html-webpack-plugin --save-dev配置webpack.config.js让webpack拥有插件功能
xxxxxxxxxxconst HtmlWebpackPlugin = require('html-webpack-plugin');const path = require('path');module.exports = {entry: 'index.js',//入口output: {path: path.resolve(__dirname, './dist'),//出口配置filename: 'index_bundle.js',//输出文件名},plugins: [new HtmlWebpackPlugin({template:"./punlic/login.html",//模板文件filename:"./login/login.html",//输出文件})]};
打包css代码
webpack默认只识别js代码,需要安装加载器
加载器:css-loader——解析css代码 加载器:style-loader——将解析后的css代码插入到DOM
xxxxxxxxxxnpm i css-loader style-loader --save-dev
步骤:
准备css文件引入到入口文件index.js中
下载加载器
配置webpack.config.js
打包
提取打包后的css文件
插件:mini-css-extract-plugin 提取css代码 这个插件不可以和style-loader一起使用
压缩打包的css
插件: css-minimizer-webpack-plugin
打包图片
无需下载额外加载器模块,只需要配置webpack
资源模块 | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
asset/resource发送一个单独的文件并导出 URL。之前通过使用file-loader实现。asset/inline导出一个资源的 data URI。之前通过使用url-loader实现。asset/source导出资源的源代码。之前通过使用raw-loader实现。asset在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用url-loader,并且配置资源体积限制实现。
webpack.config.js
xxxxxxxxxxmodule: { rules: [ { test: /\.(png|jpg|jpeg|gif)$/i, type: 'asset', generator: { filename: 'assets/[hash][ext][query]' } } ] },
搭建开发环境
之前修改代码后需要重新打包后才能运行查看,效率较低 开发环境软件包,配置webpack-dev-server快速开发应用程序
作用:启动web服务,自动检测代码变化,自动打包,热更新到网页
方法:
下载webpack-dev-server
将模式设置为:开发模式,配置自定义命令
打包模式
即:告知webpack使用相应的模式内置优化
分类:
| 模式 | 名称 | 特点 | 场景 |
|---|---|---|---|
| 开发模式 | development | 调试代码,实时加载,模块热更新 | 本地开发 |
| 生产模式 | production | 压缩代码,资源优化,更轻量 | 打包上线 |
设置方法:
在webpack.config.js文件中设置mode选项
在package.json中自定义命令后添加属性:webpack serve --mode=development
注意:方法2的优先级高于方法1
开发环境调错
问题:代码被压缩后无法定位到源代码位置
source map:可以准确追踪错误和警告在源代码的位置
使用方法:
xxxxxxxxxx//设置webpack.config.js配置devtool选项module.exports = {devtool:'inline-source-map'//把源代码的位置信息一起打包到js文件内}
注意:source map只能用于开发环境,不要在生产环境中使用(防止被轻易查看源代码位置)
别名解析
创建import引入路径的别名,确保模块引入变得更简单 方法:在webpack.config.js中配置以下内容:
xxxxxxxxxxresolve:{alias:{'@':path.resolve(__dirname,'src(路径)')//用@表示src路径}}
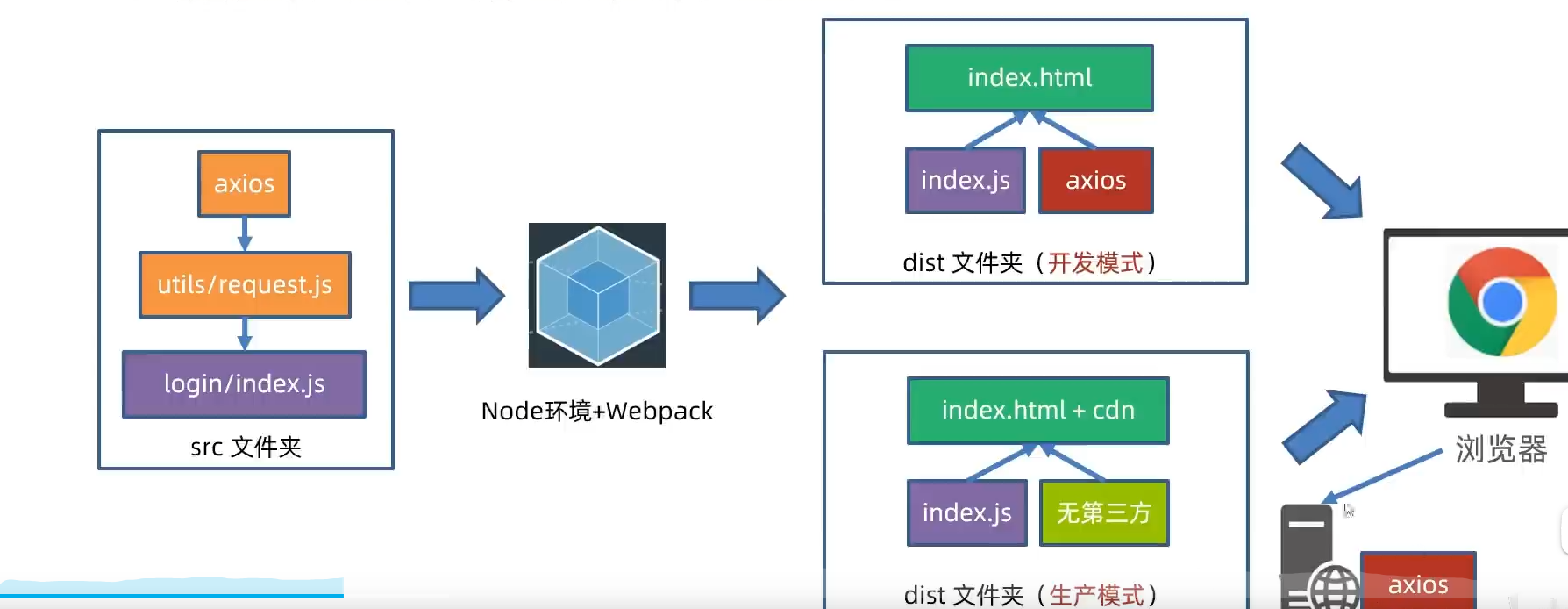
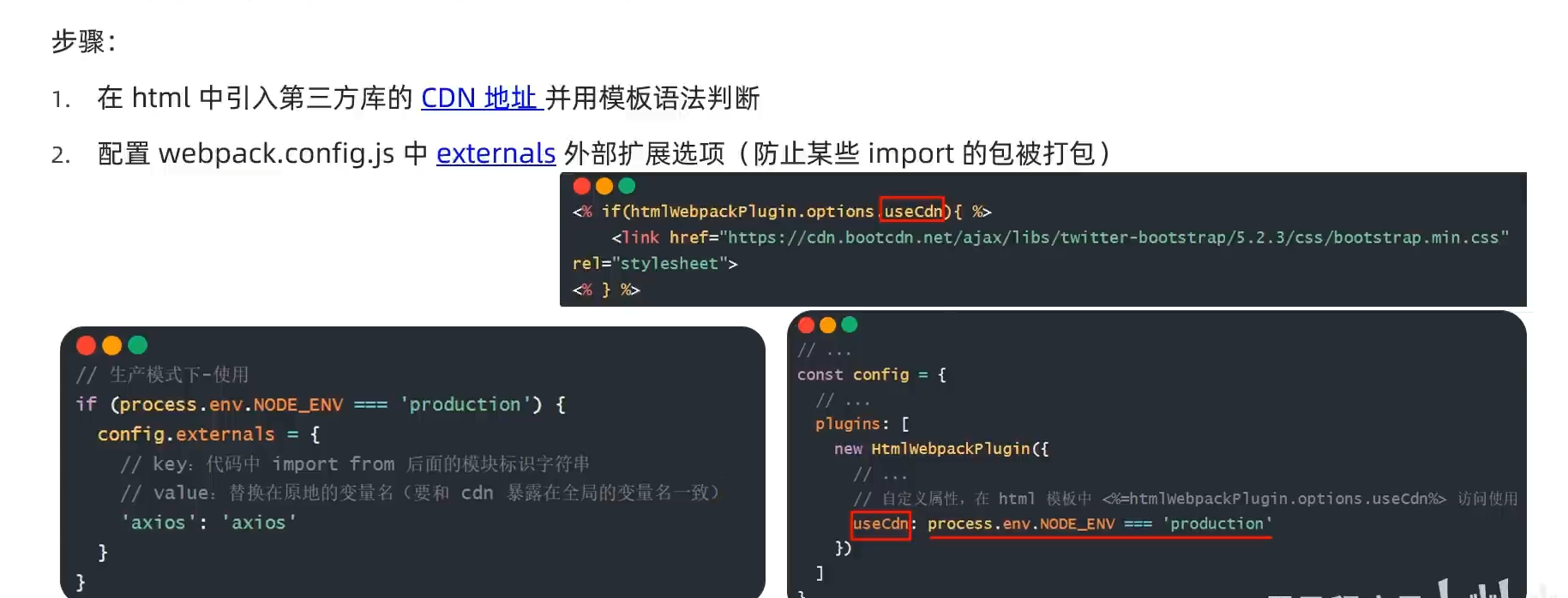
CDN的使用
需求:在开发模式下使用本地的第三方库,在生产模式下使用CDN加载引入


webpack多页面打包
步骤:
准备源代码
下载form-serialize包并导入核心代码中使用
配置webpack.config.js多入口和多页面设置 在new 一个httpwebpackplugin
xxxxxxxxxxentry: {"part1": "./src/index.js",//入口1"part1": "./src/index.js",//入口2},plugins: [new HtmlWebpackPlugin({template: "./src/html/index/index.html",title: "最美明天压缩",filename: "index.html",chunks: 'part1'}),new HtmlWebpackPlugin({template: "./src/html/index/404.html",title: "最美明天压缩404",filename: "404.html",chunks: 'part1'}),new MiniCssExtractPlugin(),],
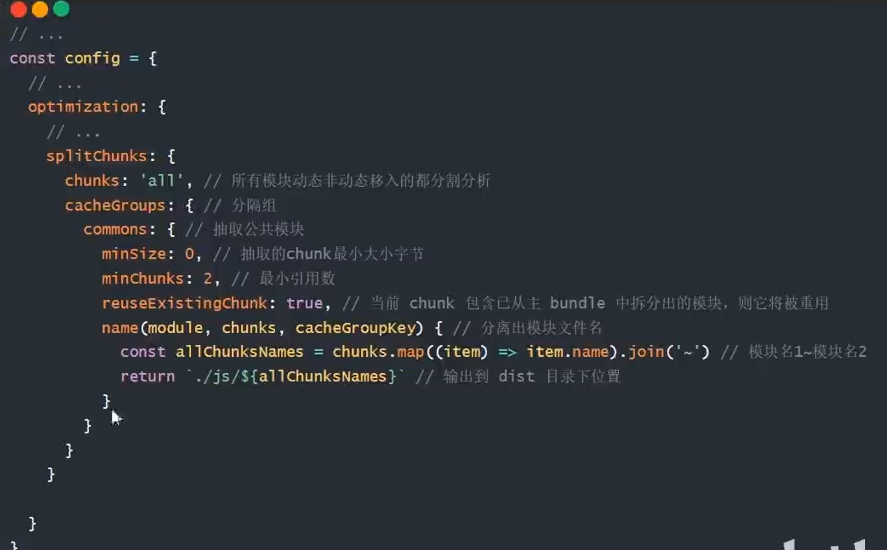
优化-分割公共代码

总结
其他插件和文档: webpack | webpack中文文档 | webpack中文网 (webpackjs.com)